Are images important for your SEO?
In short – yes!
Because search engines aren’t (yet) able to interpret the images included on your website, a special attribute has been created in order to give search engines details about the image. We’re talking about the ALT attribute of the image tag, which you can find in the source code.
And as WordPress has been well-designed, it’s very easy to provide this information.
In this article, we’re going to take a look at the different ways you can optimise your images using WordPress.
The aim of this is to optimise your images for both search engines and users.
What option does WordPress offer for your images?
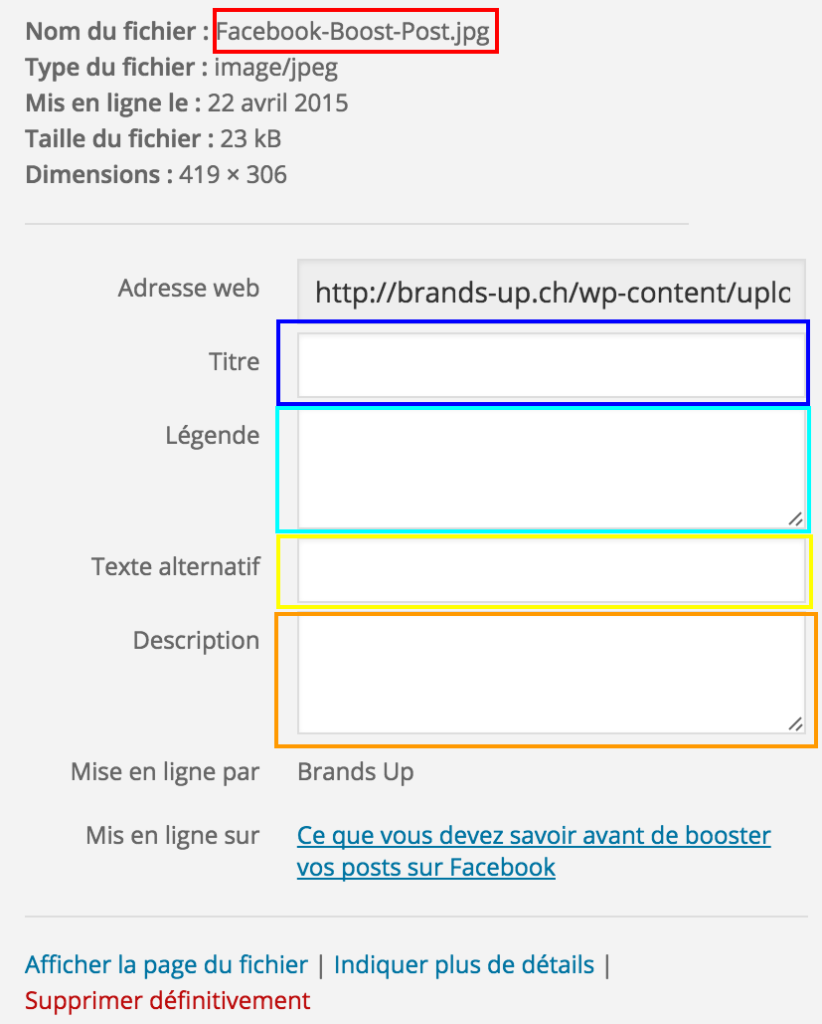
When you upload an image on WordPress, these are the different options the platform offers:

Let’s decode them one at a time.
File name
Before you do anything else, when you import an image to your site/blog, make sure you name it correctly. This is key for your referencing, and perhaps even the most important point. You can modify the title of your image on WordPress once you’ve uploaded it, but it’s a bit of a long process, so it’s best to do it before you import your image.
Avoid using names like “IMG_9292-2.jpg”. Instead, go for clear titles, using keywords that relate to the page or article in question. If you need to separate words, use dashes “-” rather than underscores “_”.
Title (title attribute)
The sole purpose of the title attribute or “Title” on WordPress is to satisfy the user. The content of the “TITLE” tag will appear when a visitor moves their cursor over the image in question, like with the example below:

Caption
The purpose of a caption is to give an image some context, so that search engines can associate the text with the image. You can also use the caption field on WordPress to provide your readers with extra information.
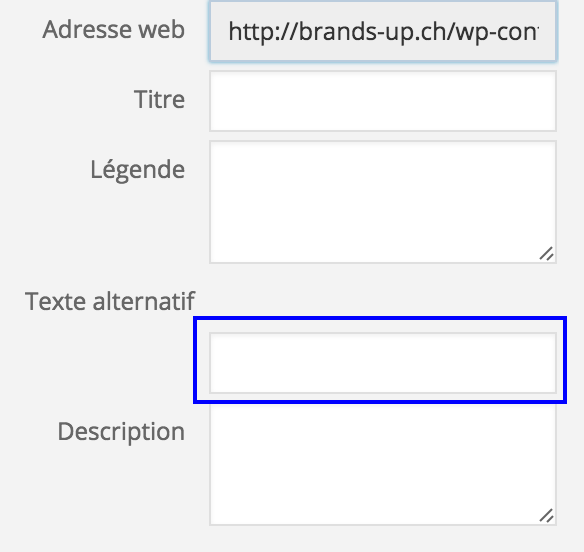
Alternative text (ALT attribute)
The ALT attribute or “alternative text” on WordPress is an attribute added to an image tag in HTML. This text appears when the image can’t be displayed. This is useful for search engines, because it helps them to understand what the image is of. With this attribute, make sure you explain what the image shows in the most useful way possible.

You can put the alternative text in this field.
Description
Surely the least well-known of all the available fields, “description” is usepful if you’re linking your image to an attachment.
To see how it works, click on the image below:

Last thing to consider: the weight of your images
Weight can be a very important factor for your page, but also for your site as a whole. If a page contains images which are too heavy, it will be slow to load, and this will slow the overall performance of your site, because it prevents you from providing an efficient user experience.
If your page isn’t optimised sufficiently, Google can devalue your page from the search results. Pay particular attention to any articles which contain more than one image.
Out of all the tools we’ve tested to reduce image size, we recommend:
http://compressjpeg.com/ and http://jpeg-optimizer.com/.

