Les images sont-elles importantes pour votre référencement ?
Réponse courte : oui !
Comme les moteurs de recherche ne savent pas (encore) interpréter les images dans le contenu de vos pages, un attribut spécial a été créé pour indiquer la nature de l'image aux moteurs : il s'agit de l'attribut ALT de la balise image, qui se trouve dans le code source.
Comme WordPress a été bien pensé, il est très facile de renseigner cette information.
Dans cet article, nous allons voir ensemble les différentes façons d'optimiser vos images que vous offre WordPress.
Afin d'optimiser vos images pour les moteurs, mais aussi pour les utilisateurs.
Les différentes options disponibles pour vos images sur WordPress
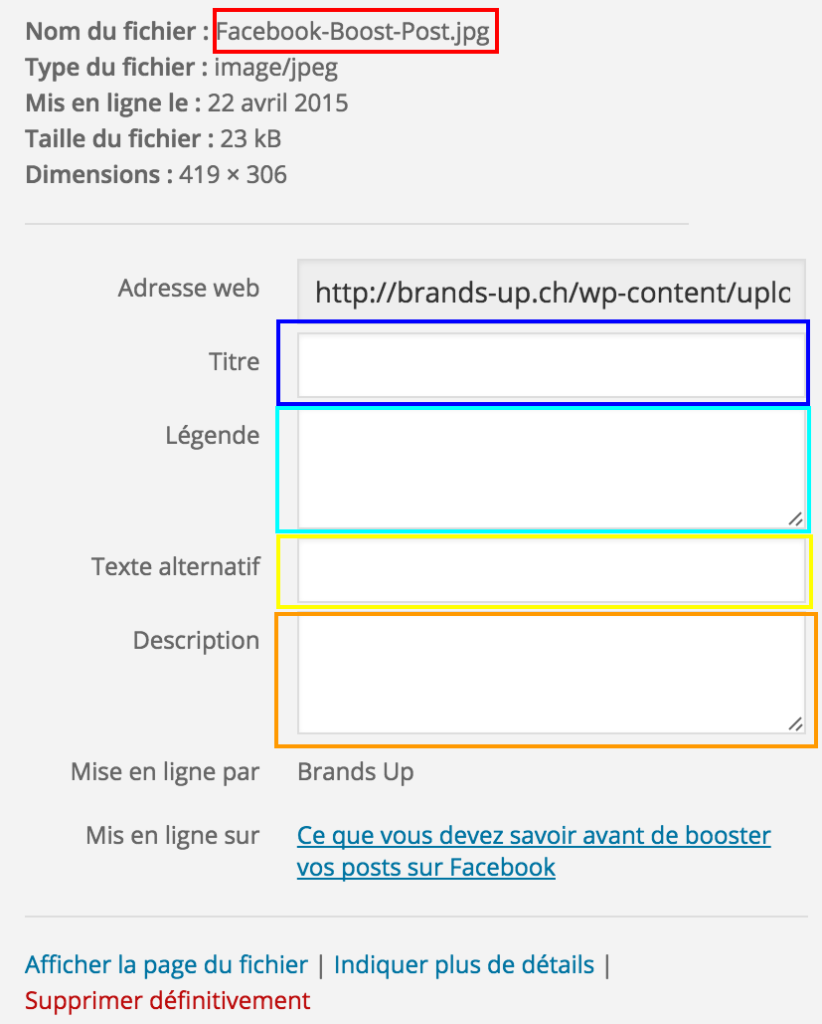
Quand vous uploadez une image sur WordPress, voici les différentes options que la plateforme vous propose :

Décryptons-les une à une.
Nom du fichier
Avant toute chose, lorsque vous importez une image sur votre site/blog, prenez bien soin de nommer votre image correctement. C'est un élément très important pour votre référencement, peut-être même le plus significatif. Vous pourrez modifier le titre de votre image sur WordPress après coup mais le processus est un peu fastidieux, alors autant le faire avant d'importer votre image.
Evitez les noms du type "IMG_9292-2.jpg". Préférez plutôt un titre clair, avec les mots-clés relatifs à la page/l'article en question. Si vous devez séparer les mots, utilisez des tirets "-" et non pas un underscore "_".
Titre (Attribut titre)
L'attribut titre ou "Titre" sur WordPress sert uniquement à satisfaire l'utilisateur. En effet, le contenu de la balise « TITLE » sera affiché lors du passage du curseur du visiteur sur l’image en question, comme dans l’exemple suivant :

Légende
La légende sert à donner un contexte à l'image, de manière à ce que les moteurs puissent associer le texte avec l'image. Le champ réservé à la légende sur WordPress sert aussi à donner des informations supplémentaires à vos lecteurs.
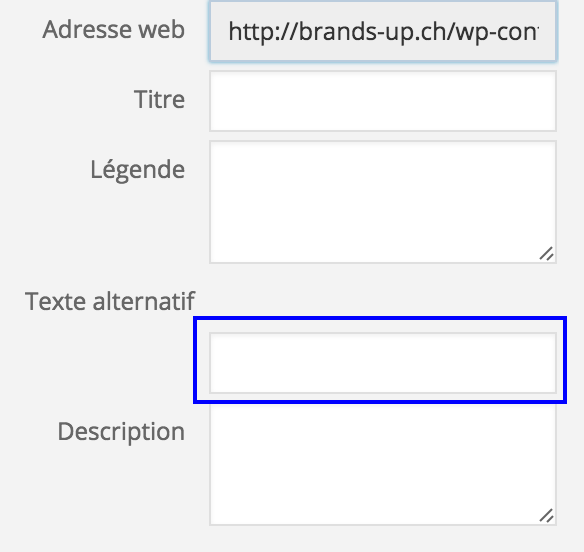
Texte alternatif (Attribut ALT)
L'attribut ALT ou “texte alternatif” sur WordPress est un attribut ajouté à une balise d’image en HTML. Ce texte apparaît lorsque l'image ne peut pas être affichée. Elle est pertinente pour les moteurs, car elle les aide à comprendre de quoi traite l'image. La règle à observer avec cet attribut : renseignez ce que l'image communique de la façon la plus pertinente possible.

Ce champ vous permet de renseigner le texte alternatif
Description
Sûrement le plus méconnu des champs mis à votre disposition, le champ "description" vous est utile si vous liez votre image à un attachement.
Pour voir comment cela fonctionne, cliquez sur l'image ci-dessous :

Dernier élément à prendre en compte : le poids de vos images
Le poids peut avoir une grande importance pour votre page mais plus globalement pour votre site. Une page, qui se charge trop lentement à cause d'images trop lourdes, ralentira les performances globales de votre site, car elle va à l'encontre d'une expérience utilisateur efficace.
Google peut dévaluer votre page des résultats de recherche, si celle-ci n'est pas optimisée convenablement. Faites surtout attention aux articles qui contiennent plus d'une image.
Parmi les outils que nous avons testé pour réduire la taille de vos images , nous vous recommandons :
http://compressjpeg.com/ et http://jpeg-optimizer.com/

